Along with the development of the property world, the needs of the community will house these days is very high. If insufficient budget to buy a house that middle-end, or a simple little house was not an obstacle to realizing the desire for home. Almost all developers offer a small house lots or products, due to high demand of home / place of residence, then only a short time were able to sell hundreds of housing units. The problem is, many developers take advantage of that momentum by building a small house with the facilities and environment, as rudimentary as we know, that is Very Simple House (RSS).
Describe the tiny house with a condition like that it's time to change. Consumer is king, people also are appropriately given the best. Houses must be beautiful, healthy and environmentally friendly. That's the key word to build whatever size house, including building a small house or choosing. Tiny houses that are marketed typically have a maximum of 100 square meters wide with a size variation of 6 X 15 m, 7 x 15m, or 8 X 12 m, and standard forms of building houses.
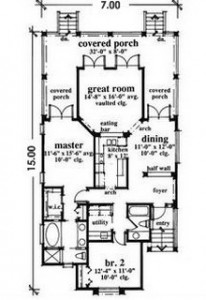
Layout
Front View
Beautiful is not necessarily expensive. Creativity is a wise and intelligent design actually able to realize efficient small house building materials and get around all the limitations, both funds and land. Beautiful concept can be translated in the form of blueprints of the house is straightforward and easy maintenance. Encouraging the development of limited land a tiny terraced house.
Plan open space and minimal wall, both walls, wall, or door, making the room feel spacious. Merging functions tailored to the needs of the inhabitants of the space.
Carport, porch and front gardens functioned as a living room, children playroom, parking of vehicles, even meeting the RT / RW. Optimized for space in the family room and dining room. The function of the family room, study room, and children's bedrooms can also be placed at the top to the floor under the roof (attic). Garden and patio used as an open dining room, family room, and children's learning space, with a different time.
The bathroom is a room that requires special handling and maintenance, start sanitation utilities, major appliances, and material selection. Materials ceramic or terrazzo floors of the coarse texture is meant to avoid slipping and to extend the impression of small-sized space. Broad limitations can be made dry bathroom with a shower of glass-walled closed box or plastic curtains. Although the placement of septic tanks placed in the front garden, but the distance is still relatively close to the water pump so that for the long term, can contaminate ground water. For that purpose, to consider re-placement of septic tanks collectively transferred in the parks environment.
Structuring practical all together with kitchen dining room or on the patio (open dining area).
General concept of the home provides a bedroom and bathroom attendants in the back, below, or above the near room service, washing, and drying. Now design a service room, washing, and drying, bedroom and bathroom and kitchen helpers stationed at the front of a dirty house, overlooking the family room adjacent to the carport.
View artistic home does not require expensive ingredients. The walls of the house of adobe and brick walls with the completion of exposure or a combination of stucco or kamprotan with careful workmanship and neatly, or they can be put on the wall of steel plates. Ceramic KW-2, KW-3, or a unique terrazzo also not less interesting beautify the house floor. Ketidakpresisian materials can still disiasati by nat-nat wide.
The contents of the home furnishings should be versatile, in accordance with the priority needs of the family, and the proportion between the size of the furniture and the living space. Tables, sofas, couches, under the sink, to the space underneath the stairs is optimized for storage of goods and dispersed as needed function space so no need to create a warehouse.
Settlement of the floor, walls and furniture with the color and / or similar materials on the outer space to give the impression of vast space in imaginary space. Gradations of color that blend right in every sense of space also influences the living space as well as providing psychological effects (psychiatric treatment) to the occupants of the house. Unity of themes and colors will help the orderly and airy home impressed, between floors (dark), walls and furniture (medium), and the roof of the ceiling (light).
HOUSE petite should also be healthy. Home is where the physical and mental health therapy occupants, both in times of sound, in healing, or are sick. The house where the body of relaxation to restore freshness.
Electricity crisis and rising electricity rates should be anticipated with the priority use of electrical devices and energy-efficient home design. Optimization of sunlight as a source of natural lighting throughout the house early in the afternoon and moonlight and stars at night.
Optimization of sunlight and air circulation can be created by opening doors and windows with a width and length to touch the floor, at least 2.75 meters tall ceilings, and skylights in the dining room, bathroom, or bedroom above would give the expansion of an imaginary space.
Each room had sought fresh air and sunlight are good for the health of occupants, and their money home and occupants. Houses can even minimize the use of Air Conditioning (AC), fan, and lights, especially in the daytime.
Installation of mirrors on one wall, like on the terrace, living room and bathroom, will add a vast imaginary space. Decorating the walls with paintings, family photos, certificates, plaques, or ethnicity as a focal point objects to add living room atmosphere as well as providing psychological therapy to the residents.
Pages narrow they can be used as a park water recharge (dry garden) with a simple structure from bottom to top, pumice stone, roofed, coral, coarse sand, and soil / pebbles / gravel, with a thickness varied according to soil conditions.
Planting trees in front gardens (the most possible) as compared to the rear garden which supplies oxygen and provides shade and coolness to the hosts. In the morning, residents are still advised to open windows and doors to ensure the availability of sunlight and fresh air to warm the space and replace the stale air inside the house.
Tiny house would be more comfortable if the problem of clean water availability and quality obtained from the PAM, a hand pump, or pump machine with a good note, especially if there is difficulty to clean water in the dry season. Then, how the waste management system also needs to be studied carefully, whether administered alone (recycling) or provided temporary shelter.
Besides the things already mentioned above, here are some tips that can be used to maximize your small house design:
Interior Small House
USE MIRROR
Mirror creates the impression of vast space. Use a mirror in the dining room table or living room. Large mirror in the right place to produce strong spatial effects. Before a mirror placed on the wall, we can first try placing it in several places to determine their effect on space.
USE OF DESIGN-BUILT-IN DESIGN
Design of built-ins to create the impression of space which is simple and makes a wider space. Moreover, it can reduce the cost of purchasing furniture. For example in bedrooms, cabinets can be made "attached" to the wall or in the gypsum. We just need to make shelves in it and make the door just to minimize the cost of making furniture. The inside of the cabinet can be coated wallpaper so much sweeter.
USE THE SMALL SIZE FURNITURE
For example for the dinner table. Use a small dining table and placed stick to the wall with four chairs. Chairs used a better impression of puff so that a wider space. Use a coffee table and credenza also small ones.
CHOOSE FURNITURE memorable LIGHTER
Do not choose the furniture that "heavy" and thick. Find furniture that is thin and shaped frame, not fields. Examples for the credenza tv, select furniture legs, do a full up to the floor.
SELECT COLOR SPACE THAT YOUNG
Dark colors do not space for a large wall areas. Choose colors so bright and impressive young broad.
Maximize STORING PLACE
Use the best furniture for storage. For example making the drawers under the bed, bedside table that can store goods, credenza that can load the magazines and all other furniture. With a lot of storage would reduce the stuff that was left lying and if charcoal multiply no need to create another storage place.
FINAL IMPRESSIONS CREATE
Do not leave blank wall is too big. Blank wall can be filled with paintings or decorations. Do not also made too full. But just enough so that the building does not seem empty and cold.
Now, you too can enjoy the beautiful little house, healthy and environmentally friendly.
Other articles you should read: To build and renovate houses in the style of a designer
----------------------------
Additional: Please visit our web / blog (free layout) if you need and want to see / use layout designs a house for free. Tp to now not been able to download the image design / layout, because it has not met a suitable provider .. Maybe this weekend can be downloaded. Thank you for atensinya ..